Nobody likes a slow site. It ruins the visitor experience and can hamper your rankings for search engines. If you are running on WordPress, it can be tricky to get your site to run fast without consciously working on it.
Poorly written plugins, bloated themes, and massive images are common culprits. We’ll tackle these and far more in covering how to make your WordPress site run faster!
Table of Contents
Practice What You Preach
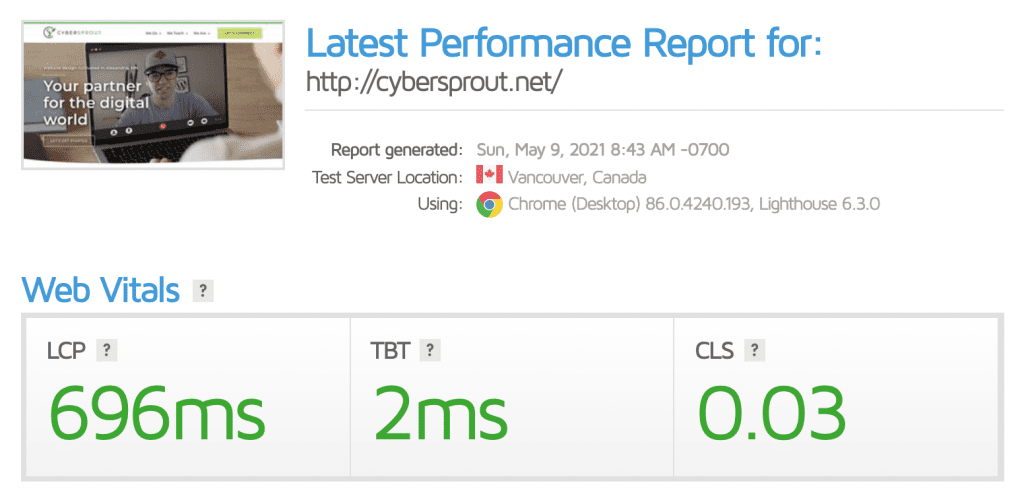
We redesigned the CYBERsprout website in early 2021. When we redesigned our own site, it was originally optimized for the old metrics. Google has been pushing core web vitals hard this year so it made sense to brush up our own site.
What are Google core web vitals?
Here are the results of our website redesign and development. We utilized a lot of the tips below and I plan to keep it updates as we make improvements.

1. Website Speed Tests
Before optimizing anything it is important to have an analysis of your site from a cloud-based tool. Anyone of the following will do the trick.
2. Backup Website
Before making a bunch of changes to your site, it is a good idea to take a backup. It is possible during the meddling something could get messed up. I
recommend Updraft Plus Backup and Restoration. It is easy and effective. Be sure to save a copy of your site’s backup locally.
3. WordPress Optimized Hosting
A great host isn’t going to solve all the speed problems but it is impossible to have a blazing fast site without one. Aside from speed, a managed host doesn’t have the security vulnerabilities and bandwidth restrictions as a shared version.
Here are a few great options:
- Flywheel – $15/month for the tiny plan and $29/month for the personal plan
- WP Engine – $30/month for the personal plan
- GoDaddy – $7/month for the basic plan
Flywheel is my favorite. There are a lot of goodies included, like caching, daily backups, malware protection, and staging. Having security included helps on speed, too. It means you don’t have to install a resource-hungry security plugin.
GoDaddy works as a fallback if you can’t afford a premiere host.
4. Caching Files
Processing files on the server ahead of time, or caching, will make a massive difference. If you switch to a managed host, chances are caching is included and installing a caching plugin will cause problems.
However, if you remaining on a shard or VPS plan, W3 Total Cache is a great option to add this feature. Just be sure to set it up correctly by following their instructions. It can be a bit tricky.
5. Content Delivery Network
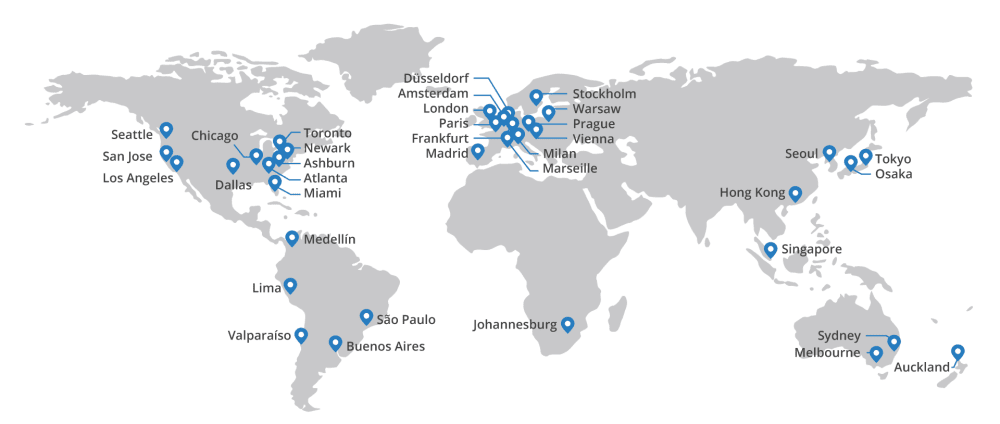
A CDN (Content Delivery Network) stores copies of your website files across a network of data centers and serves the site from the closest physical location to the visitor. This feature depends a lot on your audience. If you draw visitors from all over the country or world, a CDN is a must. Good options:

6. Minify Files
Developers always use white space in files to help organize code. It is visually appealing. The bummer is that white space actually adds to a files size. Utilizing minification, all that extra space will be concatenated and shrink the files size.
Try the plugin Autoptimize or turning on this feature with your CloudFlare account. Be careful when minifying javascript files as it can sometimes break functionality.
7. Reduce DNS Lookups
When someone punches in a URL into a browser, the DNS (Domain Name System) translates it into an IP where the website server is located. A premium DNS will reduce the DNS lookup time and add some extra security while reducing “website not found” errors.
Fast, secure, DDoS-resistant DNS. Activate today! Easy setup and management. Predictable, unmetered pricing. Bot Management. Authoritative DNS. Enterprise Protection. Make Your Site Faster. View Metrics & Errors. SSL Encryption Included.
Premium DNS options
- Cloudflare – Included in the free plan
- Cloudflare prides itself on speed and security. It is the best choice for anyone who values a great interface with comprehensive features.
- GoDaddy Premium DNS – $3/month
- A cost-effective premium DNS that is great for current GoDaddy users since it applies to all domains in your account.
- Amazon Route 53 – Cost varies based on usage
- A highly customizable option that has flexible pricing for scaling businesses.
Frequently Asked Questions about DNS Lookups
A premium DNS name server tends to be more reliable, faster, and more secure. Often times these services also include more features and customization. Plus, better and more responsive support.
Yes. It doesn’t cost much for premium DNS and there are a lot of security and performance benefits.
I’m a big fan of WP Rocket (premium plugin) for optimizing all performance aspects of WordPress, including DNS. You’ll also need to configure some settings and a premium DNS service.
8. Vet Plugins
Plugins are one of the most powerful aspects of WordPress. The problem is one bad plugin can take down your whole site. To vet plugins, try the P3 Plugin Profiler. It won’t tell you the whole story for every plugin, but it can help you identify a lot of the bad ones.
9. Pick a Lightweight Theme
Bloated themes are so often the problem with a slow site. There are many premium themes that have too much functionality built-in. As designers, we love all the features. Unfortunately, all of those widgets, shortcodes, and scripts add up. The worst part about this step is the fact themes are tough to evaluate until being installed. I personally love to use the Astra theme. It has consistently proven to be one of the fastest and most reliable themes.
10. Optimize Images
Large photos are the bane of speed. There are many sites with huge page sizes due to photos alone. I generally aim for less than 1 MB for a total size for an individual page. Great image optimization helps a ton on the overall size of a page.
Image Compression Plugins
Also worth noting, try saving the same image as a jpeg and as a png to see which is smaller. Graphics, logos, and charts tend to be smaller in PNG format while photos are smaller in JPEG format.
WebP Image Format
The new image format on the block, WebP, was created by Google as a solution to the problem of image size and page speed. On average, WebP images are about 30% smaller than a JPEG or PNG version. The only problem is Safari doesn’t support WebP (yet) so make sure your images fall back to traditional formats for these instances.
11. Remove Query Strings From Static Content
A lot of queries can bog things down and there is no need for queries when it comes to static content. Luckily, this is an easy fix. Install WP Performance Score Booster and simply tick the relevant option.
12. Add Expires Headers
The expires header tells the browser when to grab a specific file from the server and when to utilize the local cache. The same plugin from the previous step can take care of this for you in a snap!
13. Remove Render-Blocking Javascript
Going back to the speed test, check out the waterfall view and look for javascript before the page loads. These “render-blocking” scripts have to fully load before the visual elements of your page load. Try to remove unnecessary plugins with a lot of scripts, Google Maps that load on every page, or move the scripts to the footer that load after the visual content.
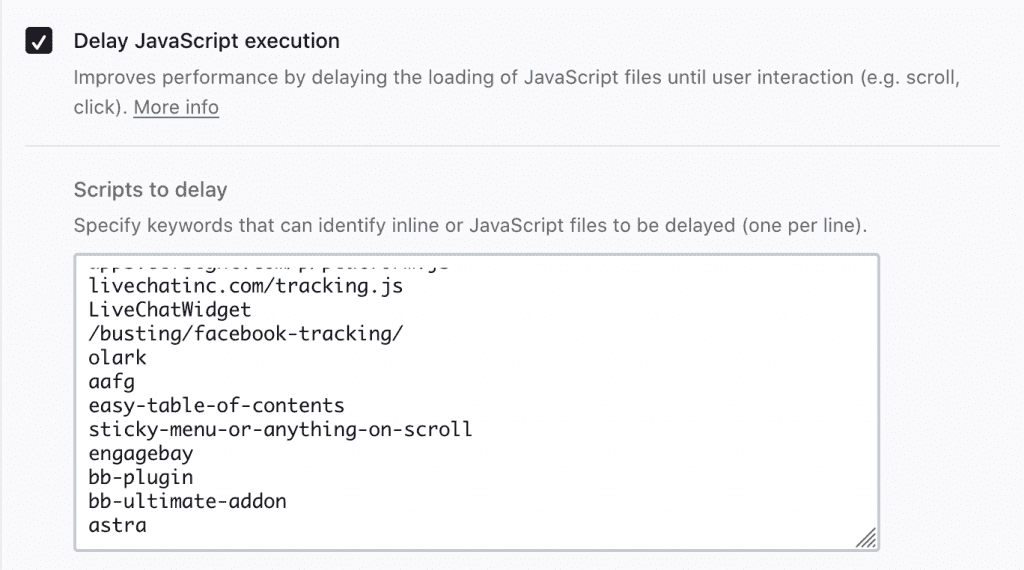
If you’re wanting to take this to the next level, WP Rocket has an excellent new feature that allows you to defer the execution of Javascript files. It allows you to enter keywords unique to specific plugins to delay when the corresponding Javascript files run. This shaved a lot of requests and weight off of the website which in turn helped increase speed.

14. Lazy Load Pages
Images loading below the fold are not nearly as important when compared to what is in the viewport. Install the Lazy Load plugin and you should be set here!
15. Delete Unused Themes and Plugins
There are few reasons to keep inactive themes and plugins. They are just clutter and can leave you susceptible to security issues.
16. Selective Plugin Loading
Many plugins load scripts on every page whether it is needed or not. The Plugin Organizer gives you the power to disable plugins site-wide except for a specific page or only allow loading for specific post types. It can be very powerful.
17. Reduce Sidebar Size
Sidebars load on lots of pages and posts. Placing social widgets and interactive maps on a sidebar can slow down all of these pages. Be very selective in placing widgets within these common space areas.
18. Common Problems
There a few popular plugin and WP specific problems should be addressed:
Yoast SEO – Leave the “Force Rewrite Titles” option unchecked. Yoast specifically mentions in their support that this feature can slow things down.
Gravatar – Reduce DNS lookups and http requests by caching Gravatar on your server. The other option is to disable Gravatar photos all together.
Trackbacks and Pingbacks – It is nice to get notified of links from other WP sites but it takes extra resources. You’re better off disabling these features.
Social Sharing – Utilize a lightweight social plugin like Simple Share (Genesis only) or WP Social Sharing.
19. Specific Page Tests
While the home page is often the most important, try running speed tests on at least one page, one blog post, the blog index, and any important pages. There are often different elements and scripts for different page types.
20. Ongoing WordPress Speed Maintenance
Unfortunately, just going through this checklist won’t solve everything. It’ll get you a long ways but it is also important to properly maintain your site. Here is a good checklist for ongoing maintenance:
- Optimize and clean up the database (WP Optimize)
- Always keep WordPress core up to date
- Update themes and plugins
- Keep the site secure and free of malware
Did you make your WordPress site run faster?
Run the speed tests multiple times to hone in what is working. And don’t pay attention to the “grades” handed out by the tests. All that matters is the load time for the visitor. Even total load time isn’t a major deal as long as the visitor experience is fast. Best of luck and I hope you have learned how to make your WordPress site faster!

Great information. Since last week, I am gathering details about the hosting experience. There are some amazing details on your blog which I didn’t know. Thanks.