The most exciting part of designing is that it’s always changing. The challenge, however, is finding a balance between design that’s trending and design that going to make you or your business stand out and shine.
An exploding sand dust animation is a way to create a whole new viewing experience through website development. It’s merging motion graphics into a 2D design that is what creates an exciting experience for the viewer.
Table of Contents
The Process
Starting in Adobe Photoshop, a variety of brushes are used to create multiple effects from smoke to dust particles. What’s interesting about this process is that a different look is created each time, so no two creations are alike. Adjusting the hue is a simple way to create different color variations.
Bringing the illustration to life is done through the timeline in Photoshop. Each layer is brought into the timeline and given a start and end time. From there, a duration is chosen depending on the type of effect that is desired. After adjusting the brush layers, the animation is now ready to be exported. The file can be saved as a gif or even an mp4, depending on the intended application.
Design Example
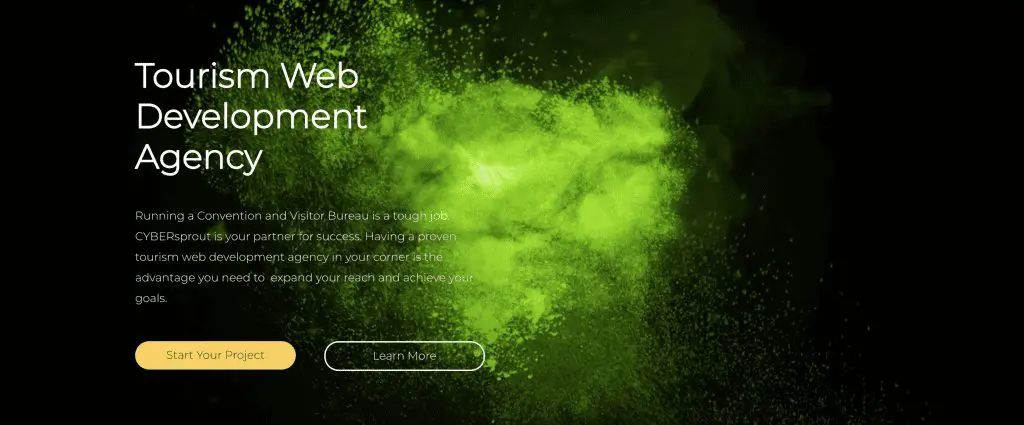
The design below was created to illustrate a live example. It is utilizing the Photoshop file from the previous step and a WordPress Gutenberg block.
Sand Dust Effect
Bringing Into Context
Creating an illustration is always just the beginning, bringing it into context gives it a whole new life. The abstract artwork can be a static image or an animation which is what makes it so versatile. The animation is best showcased in the hero space of landing pages. It brings a whole new energy to any website and is sure to be remembered.